1. 컴포넌트 란?
- 화면을 구성할 수 있는 블록과 같은 개념
- 화면을 빠르게 구조화하여 일괄적인 패턴으로 개발이 가능하다.
- 화면의 영역을 컴포넌트로 쪼개서 재활용할 수 있는 형태로 관리하면 나중에 코드를 다시 사용하기 편리하다.
- 코드가 직관적이다.


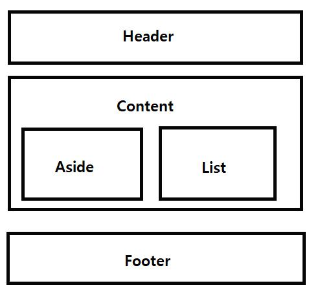
왼쪽 이미지를 보면 Header, Content, Footer로 3개의 컴포넌트로 분할하였고, 그 안에서도 Content 안에 Aside, List 2개의 하위컴포넌트로 분할하였다.
우측 이미지를 보면 트리 구조로 각 컴포넌트 간의 관계를 나타낸다. 웹 페이지 화면을 설계할 때도 이와 같은 골격을 유지하면서 설계해야한다.
2. 전역 컴포넌트
- 여러 인스턴스에서 공통으로 사용 가능
- 뷰로 접근 가능한 모든 범위에서 사용 가능
-- 전역 컴포넌트 등록
Vue.component('컴포넌트 이름', {
// 컴포넌트 내용
});컴포넌트 이름 : template 속성에서 사용할 HTML 사용자 정의 태그 이름을 의미
컴포넌트 내용 : template, data, methods 등 인스턴스 옵션 속성 정의
<html>
<head>
<title>Vue Sample</title>
</head>
<body>
<div id="app">
<button>컴포넌트 등록</button>
<my-component></my-component> //전역 컴포넌트 표시
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
Vue.component('my-component', {
template: '<div>전역 컴포넌트가 등록되었습니다.</div>';
});
new Vue({
el : '#app'
});
</script>
</body>
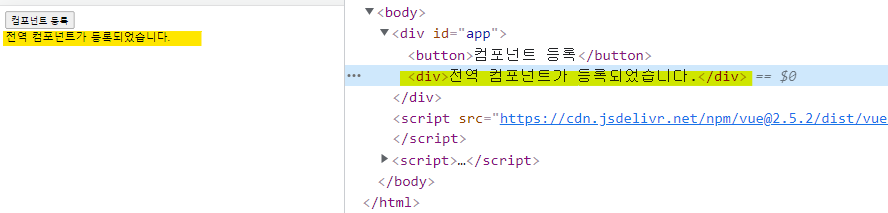
</html>Vue.component로 전역 컴포넌트를 생성하여 해당 컴포넌트 아이디랑 매칭되는 곳에 template 소스가 변경된다.

개발자 도구로 소스를 보게 되면 <my-component></my-component>부분이 <div>로 변경된 것을 확인 할 수 있다.
** 화면에 나타나기까지 처리 과정
1) 뷰 라이브러리 파일 로딩
2) 뷰 생성자로 컴포넌트 등록 Vue.component()
3) 인스턴스 객체 생성 (옵션 속성 포함)
4) 특정 화면 요소에 인스턴스 부착
5) 인스턴스 내용 변환 (등록된 컴포넌트 내용도 변환) => <my-component> 가 <div> 로 변환됨
6) 변환된 화면 요소를 사용자가 최종 확인
3. 지역 컴포넌트
- 특정 인스턴스에서만 유효한 범위를 갖음
- 특점 범위 내에서만 사용 가능
-- 지역 컴포넌트 등록
new Vue({
components: {
'컴포넌트 이름' : 컴포넌트 내용
}
});<html>
<head>
<title>Vue Sample</title>
</head>
<body>
<div id="app">
<button>컴포넌트 등록</button>
<my-local-component></my-local-component> //지역 컴포넌트 표시
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
const cmp = {
//컴포넌트 내용
template : '<div>지역 컴포넌트가 등록되었습니다.</div>'
};
new Vue({
el : '#app',
components : {
'my-local-component' : cmp
}
});
</script>
</body>
</html>new Vue로 인스턴스 생성하여 components로 지역 컴포넌트를 생성한다.
* Do it! Vue.js 입문 책으로 공부하며 작성하는 글로 잘못된 정보가 있을 경우 댓글 달아주시면 감사하겠습니다 : )
'Vue.js' 카테고리의 다른 글
| [Vue.js] 웹 앱 HTTP 통신, 라우터 (0) | 2021.09.08 |
|---|---|
| [Vue.js] 뷰 scope | 데이터 주고 받는 방법 (props, emit, on, eventBus) (0) | 2021.09.07 |
| [Vue.js] 뷰 인스턴스 생명주기 | 라이프 사이클 (0) | 2021.09.05 |
| [Vue.js] 뷰 인스턴스, 생성자, 옵션 속성 (0) | 2021.09.04 |
| [Vue.js] Hello Vue.js 출력해보기 (0) | 2021.09.03 |