* 라이프 사이클 : 모바일 앱을 비롯하여 일반적으로 애플리케이션이 가지는 생명 주기
=> 인스턴스가 생성되고 나서 화면에 인스턴스가 부착된 후 소멸되기까지의 전체적인 흐름
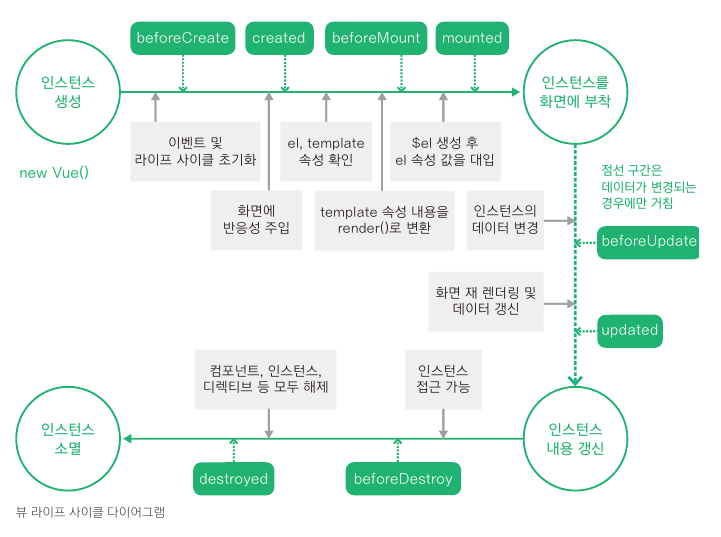
1. 뷰 라이프 사이클 속성 종류
- created
- beforeCreate
- beforeMount
- mounted
- beforeUpdate
- updated
- destroyed
- beforeDestroy
라이프 사이클을 크게 나누면 4단계이며, 데이터가 변경되는 경우에만 2->3단계가 존재한다.
1. 인스턴스의 생성
2. 생성된 인스턴스를 화면에 부착
3. 화면에 부착된 인스턴스의 내용 갱신
4. 인스턴스 소멸

[ 1. 인스턴스 생성 ]
* beforeCreate
인스턴스가 생성되고 나서 가장 처음으로 실행되는 라이프 사이클 단계
이 단계에서는 data 속성과 methods 속성이 아직 인스턴스에 정의되어 있지 않고, 돔과 같은 화면요소에도 접근 불가
* created
beforeCreate 라이프 사이클 단계 다음에 실행되는 단계
data 속성과 methods 속성에 접근할 수 있는 가장 첫 라이프 사이클 단계
컴포넌트가 생성되고 나서 실행되는 단계이기 때문에 서버에 데이터를 요청하여 받아오는 로직을 수행하기에 적합
인스턴스가 화면 요소에 부착되기 전이기 때문에 template 속성에 정의된 돔 요소로 접근 불가
* beforeMount
render() 함수가 호출되기 직전의 로직을 추가하기 적합
created 단계 이후 template 속성에 지정한 마크업 속성을 render() 함수로 변환한 후 el 속성에 지정한 화면 요소(돔)에 인스턴스를 부착하기 전에 호출되는 단계
- render() : 자바스크립트로 화면의 돔을 그리는 함수
* mounted
el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 호출되는 단계
template 속성에 정의한 화면 요소(돔)에 접근 가능하여 화면 요소를 제어하는 로직을 수행하기에 적합
돔에 인스턴스 부착되자마자 바로 호출되기 때문에 하위 컴포넌트나 외부 라이브러리가 있으면 시점이 달라질 수 있음
[ 2. 인스턴스를 화면에 부착 ]
-> 인스턴스가 화면에 부착되고 나면 el 속성에서 지정한 속성들이 화면에 치환된다.
-> 치환된 값은 뷰의 반응성을 제공하기 위해 $watch 속성으로 감시. 데이터 관찰
- 뷰의 반응성 : 뷰의 특징 중 하나로, 코드의 변화에 따라 화면이 반사적으로 반응하여 빠르게 화면을 갱신하는 것
* beforeUpdate
관찰하고 있는 데이터가 변경될 경우, 가상 돔으로 화면을 다시 그리기 전 호출되는 단계
변경 예정인 새 데이터에 접근 가능하여 변경 예정인 데이터의 값과 관련된 로직을 수행하기에 적합
여기에 값을 변경하는 로직을 넣더라도 화면이 다시 그려지지는 않음
* updated
데이터가 변경되고 나서 가상 돔으로 다시 화면을 그리고 나면 실행되는 단계
데이터 변경으로 인한 화면 요소 변경까지 완료된 시점
데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계
** 이 단계에서 데이터 값을 변경하면 무한 루프 빠질 위험이 있어 데이터 값을 갱신하는 로직은 가급적 beforeUpdate, 변경 데이터의 화면 요소와 관련된 로직은 updated에 추가하는 것이 적합
[ 3. 인스턴스 내용 갱신 ]
* beforeDestroy
뷰 인스턴스가 파괴되기 직전에 호출되는 단계
아직 인스턴스에 접근 가능
뷰 인스턴스의 데이터를 삭제하기 좋은 단계
* destroyed
뷰 인스턴스가 파괴되고 나서 호출되는 단계
뷰 인스턴스에 정의한 모든 속성이 제거되고 하위에 선언한 인스턴스들 또한 모두 파괴
[ 4. 인스턴스 소멸 ]
<html>
<head>
<title>Vue Sample</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el : '#app',
data : {
message: 'Hello Vue.js!'
},
beforeCreate : function() {
console.log("beforeCreate");
},
created : function() {
console.log("created");
},
mounted : function() {
console.log("mounted");
},
updated : function() {
console.log("updated");
}
});
</script>
</body>
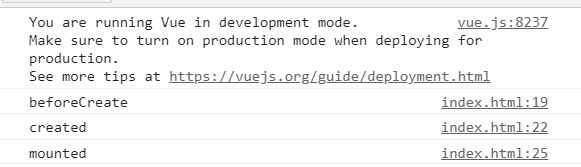
</html>위 소스를 실행했을 때 찍히는 로그를 보면 updated 가 없다.
이유는 뷰 인스턴스에서 데이터 변경이 일어나 화면에 다시 그려질 때 호출되는 로직이기 때문이다.

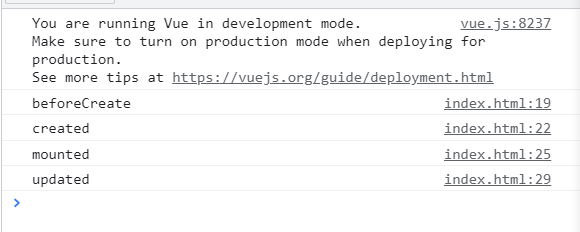
이해를 돕기 위해 mounted 단계에서 data 변경을 해볼게요!
mounted : function() {
console.log("mounted");
this.message = "Hey!";
},this.message = "Hey!" 로 수정

** 결론 : updated, beforeUpdate는 데이터가 갱신될 경우에만 호출된다.
* Do it! Vue.js 입문 책으로 공부하며 작성하는 글로 잘못된 정보가 있을 경우 댓글 달아주시면 감사하겠습니다 : )
'Vue.js' 카테고리의 다른 글
| [Vue.js] 뷰 scope | 데이터 주고 받는 방법 (props, emit, on, eventBus) (0) | 2021.09.07 |
|---|---|
| [Vue.js] 뷰 컴포넌트란? | 전역 컴포넌트 | 지역 컴포넌트 (0) | 2021.09.06 |
| [Vue.js] 뷰 인스턴스, 생성자, 옵션 속성 (0) | 2021.09.04 |
| [Vue.js] Hello Vue.js 출력해보기 (0) | 2021.09.03 |
| [Vue.js] 뷰 개발자 도구(뷰 크롬 플러그인) 설치하기 (0) | 2021.09.02 |