Vue.js 개발을 위해 필요한 환경을 설정해보겠습니다.
1. ATOM 에디터 설치
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io

2. 다운로드한 exe 파일 실행

3. 테마 설치
실행하면 끝이지만 개발할 때 유용한 테마와 패키지 추가로 설치

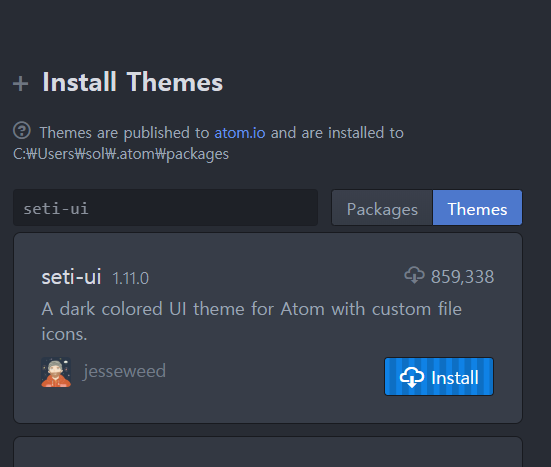
Themes 클릭 후 seti-ui 입력하여 seti-ui / atom-material-syntax-dark Install
** seti-ui는 직관적인 파일 아이콘을 제공하여 파일 구분이 쉽고, 색깔 조합이 눈에 너무 튀지 않아 장시간 코드를 봐도 눈에 부담이 덜함
** atom-material-syntax-dark는 자바스크립트 코드 구문 강조색의 조합이 잘 되어있어 코드 가독성을 높임.


4. 테마 적용
Settings -> Themes -> UI Theme 선택
Seti로 선택하게되면 우측과 같이 js, css, html 아이콘이 변경되는 것을 볼 수 있습니다.


5. 패키지 설치
위와 동일하게 Settings - install - Packages클릭 후 language-vue Install

패키지는 테마와 다르게 설치하고 별도 설정이 필요없이 자동 활성화가 됩니다.
활성화된걸 확인하기 위해 vue 파일 생성 후 보면 자동완성 되는 것을 확인할 수 있습니다.
ctrl+spacebar 누르면 자동완성이 완료됩니다.


* Do it! Vue.js 입문 책으로 공부하며 작성하는 글로 잘못된 정보가 있을 경우 댓글 달아주시면 감사하겠습니다 : )
'Vue.js' 카테고리의 다른 글
| [Vue.js] 뷰 인스턴스, 생성자, 옵션 속성 (0) | 2021.09.04 |
|---|---|
| [Vue.js] Hello Vue.js 출력해보기 (0) | 2021.09.03 |
| [Vue.js] 뷰 개발자 도구(뷰 크롬 플러그인) 설치하기 (0) | 2021.09.02 |
| [Vue.js] Node.js 설치하기 (0) | 2021.09.01 |
| Vue.js 란? (0) | 2021.08.30 |