반응형
여러분 안녕하세요~!!
오늘은 안드로이드에서 버튼을 클릭했을 때 화면 이동하는 부분을 설명하려고합니다.
안드로이드 프로젝트를 생성하게되면 MainActivity가 생성되지만 우리가 화면을 여러개 이동시키기 때문에
MainActivity만으로는 부족하죠!
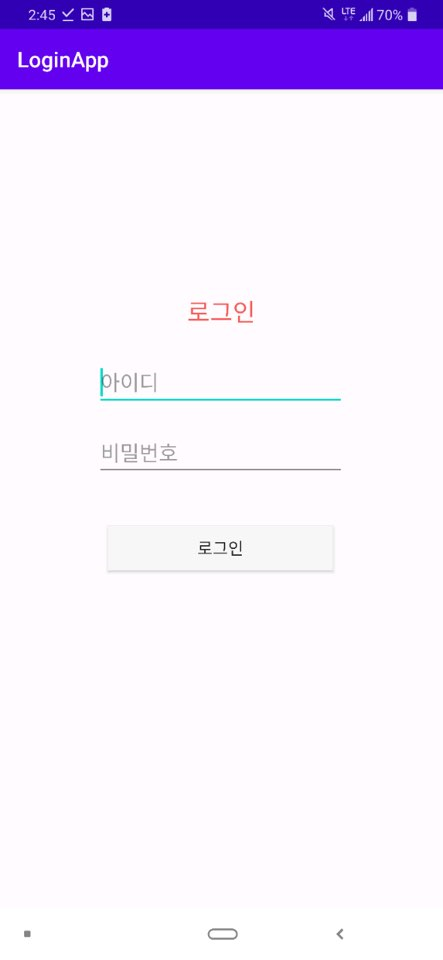
일단 저는 아래의 화면을 만들기위해 아래에 소스를 작성하였습니다.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView3"
android:layout_width="409dp"
android:layout_height="wrap_content"
android:text="로그인"
android:textAlignment="center"
android:textColor="#F15F5F"
android:textSize="80px"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.262" />
<EditText
android:id="@+id/userId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="100dp"
android:layout_marginTop="21dp"
android:layout_marginEnd="101dp"
android:layout_marginBottom="12dp"
android:ems="10"
android:inputType="textPersonName"
android:text=""
android:hint="아이디"
app:layout_constraintBottom_toTopOf="@+id/password"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<EditText
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="100dp"
android:layout_marginEnd="101dp"
android:ems="10"
android:inputType="textPassword"
android:text=""
android:hint="비밀번호"
app:layout_constraintBottom_toTopOf="@+id/logginBtn"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/userId" />
<Button
android:id="@+id/logginBtn"
android:layout_width="209dp"
android:layout_height="42dp"
android:layout_marginStart="100dp"
android:layout_marginTop="37dp"
android:layout_marginEnd="102dp"
android:layout_marginBottom="307dp"
android:background="#F6F6F6"
android:shadowColor="#F6F6F6"
android:text="로그인"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/password" />
</android.support.constraint.ConstraintLayout>MainActivity.java
package com.example.loginapp;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// logginBtn이 클릭되면 아래의 메서드가 실행된다.
Button button = findViewById(R.id.logginBtn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
EditText userId = findViewById(R.id.userId);
EditText password = findViewById(R.id.password);
Log.d("MainActivity", "userId : "+ userId);
Log.d("MainActivity", "password : "+ password);
// 아이디, 비밀번호 null일 경우 체크하여 return
if ( userId.getText().length() < 1 ) {
Log.d("MainActivity", "================ userId null");
Toast.makeText(MainActivity.this, "아이디를 입력하세요.", Toast.LENGTH_LONG).show();
return;
}
if ( password.getText().length() < 1 ){
Log.d("MainActivity", "================ password null");
Toast.makeText(MainActivity.this, "비밀번호를 입력하세요.", Toast.LENGTH_LONG).show();
return;
}
// intent 새로운 activity 연결
Intent intent = new Intent(MainActivity.this, MainViewActivity.class);
startActivity(intent);
}
});
}
}Toast는 앱에서 아래 나오는 메시지를 표시합니다. ( 하단 이미지의 비밀번호를 입력하세요. )

만약 아이디와 비밀번호가 입력되었다면 새로운 activity로 연결됩니다!

짜잔!! 쉽죠?
위와같이 WebView 띄우는 방법이 궁금하다면!
2021.04.10 - [Android] - [Android studio] WebView 만들기
[Android studio] WebView 만들기
안녕하세요 :> 오늘은 안드로이드로 WebView화면을 띄어보려고 합니당. 저번에 우리의 똑똑이 은대리님에게 명강의를 듣고 잊지 않으려 기록을 남깁니다. 두둥 저는 iOS도 배웠기때문에 안드로이
ddol.tistory.com
글이 도움되었다면 구독과 공감 부탁드립니다👍👍
반응형
'Android' 카테고리의 다른 글
| [Android Studio] App 실행시 오류 / 로컬 개발시 localhost로 안드로이드 테스트하는 방법 (0) | 2021.06.28 |
|---|---|
| [Android studio] WebView 만들기 (0) | 2021.04.10 |
| [Android studio] 프로젝트 생성하는 방법 (1) | 2021.03.19 |